前言
在前兩天都有順利的連接到資料庫,連上以後再來就是可以做簡單的增刪查改,還有畫面顯示的部分
既然建立好了,就可以使用Entity Framework Core進行資料庫操作了。
如何添加一篇新文章到資料庫呢??
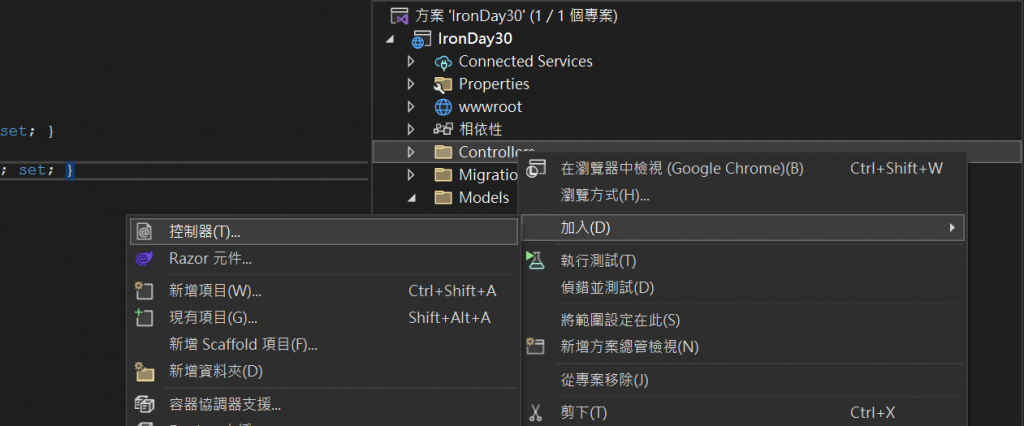
首先新增一個控制器,在這裡可以透過EF新增一個Controller
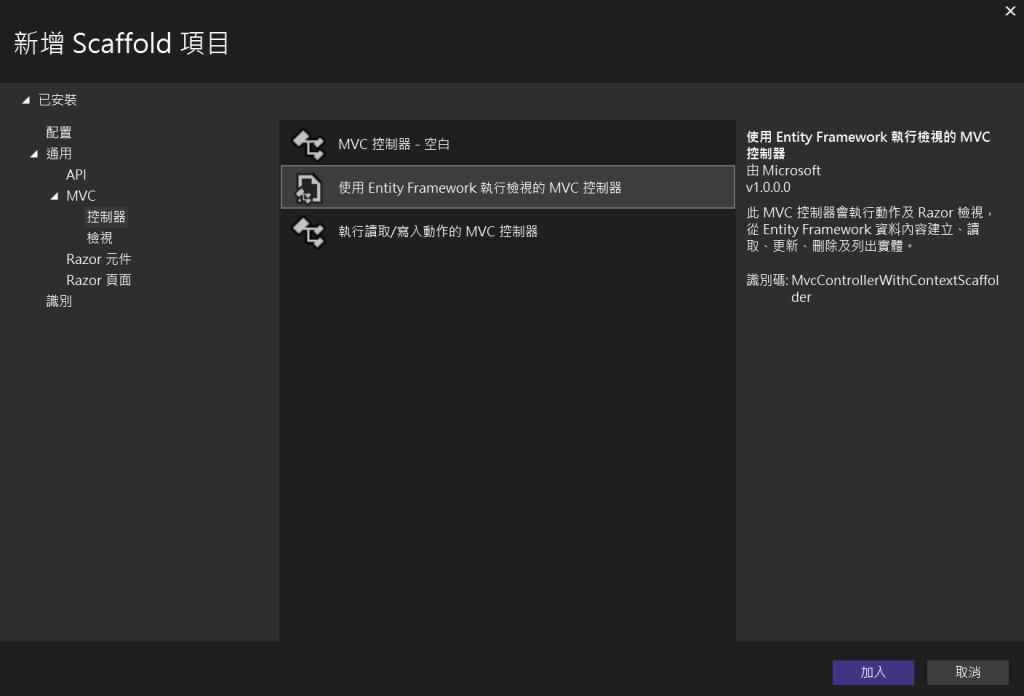
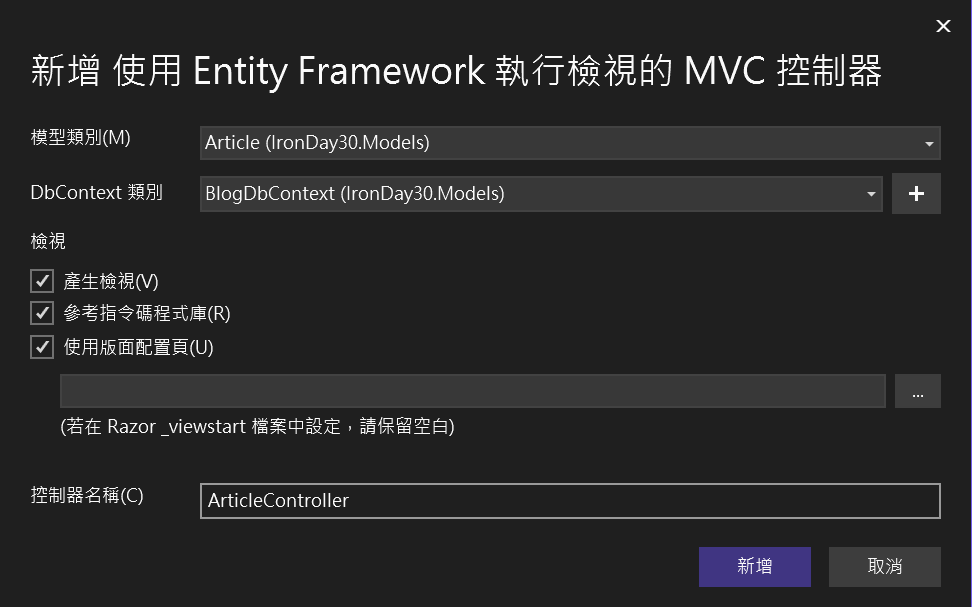
這裡控制器命名是Article ,如果選擇使用Entity Framework執行檢視的MVC控制器這個的話,下面會自動生成可以增刪查改的。
可以看到會自動勾選產生檢視,模型類別就選擇我們建立好的Models以及BlogDbContext
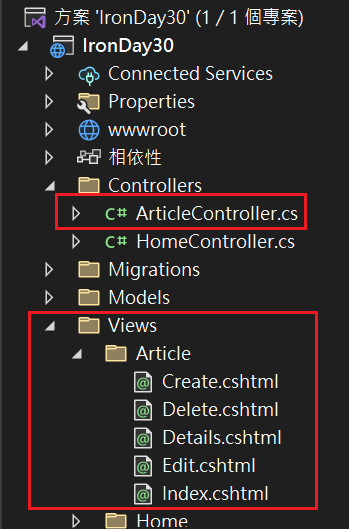
再來就可以看到在Controllers資料夾裡面出現了剛剛命名的控制器,還有Views資料夾多了Article資料夾,裡面就包含增刪查改
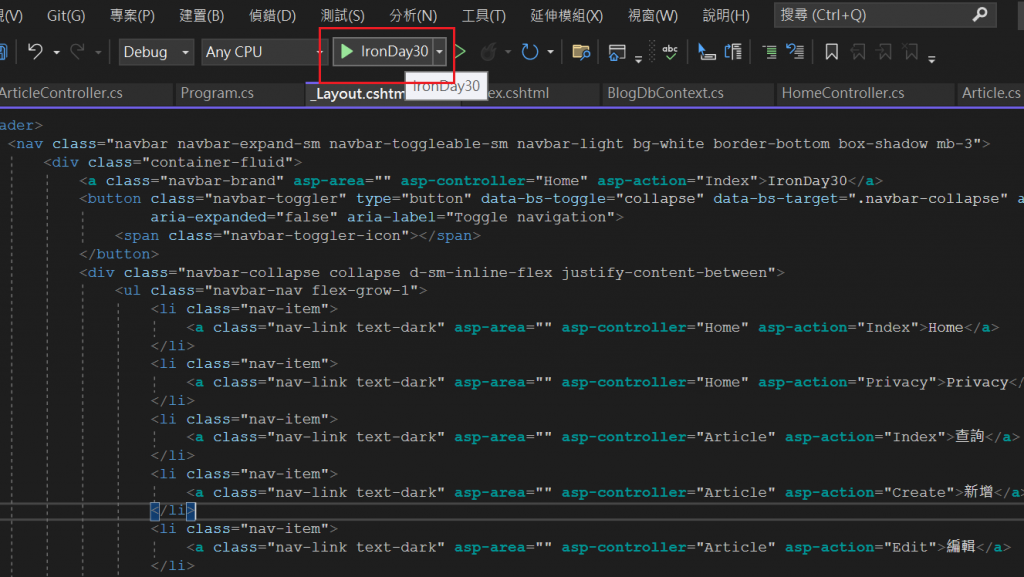
然後可以在Layout的地方加上下面這段
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Article" asp-action="Index">查詢</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Article" asp-action="Create">新增</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Article" asp-action="Edit">編輯</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Article" asp-action="Delete">刪除</a>
</li>
畫面如下圖所示,這時候可以點擊這個按鈕
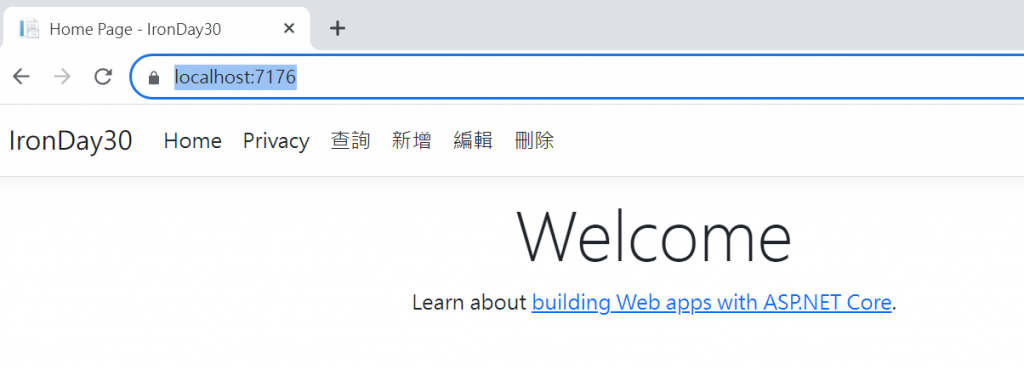
畫面上就會有HomePage,還有我們加上去的導覽列,如下圖顯示
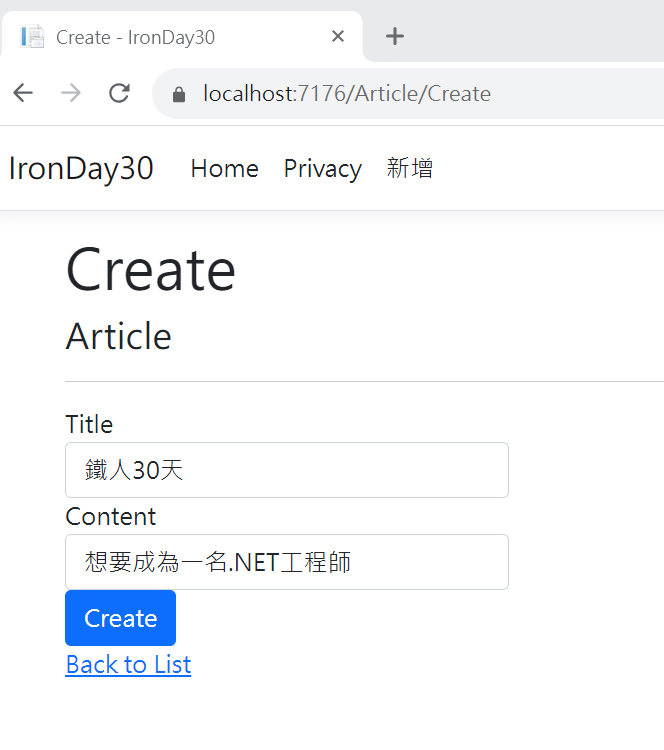
如果點擊新增就可以看到下圖,然後在網址列部分可以留意,看到Article那就是我們設定給這個Controller命名的名稱,後面則是這個檢視頁面的名稱,這裡設定是Create,所以在localhost後面輸入Controller/View就可以跳轉到你有設定的頁面了。
在這個Create頁面輸入下面相對應的內容之後。
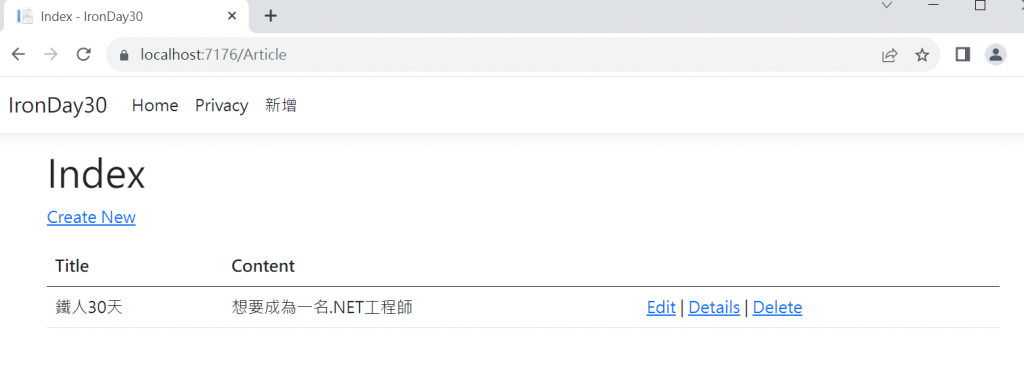
就會來到這個查詢的頁面,也可以看到使用的是Article的Controller名稱,但後面沒有的原因,是因為預設就是Index的頁面了
這時候我們也可以在SSMS查看(在Day提到的查詢語法),可以看到Select到剛剛新增的一筆出來。
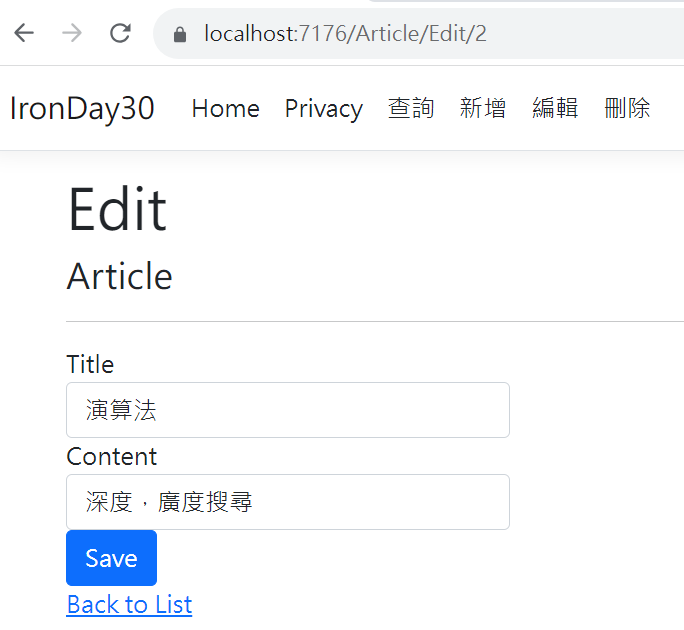
如果我再新增一筆,然後編輯內容也是可以的,點擊後面的Edit按鈕。
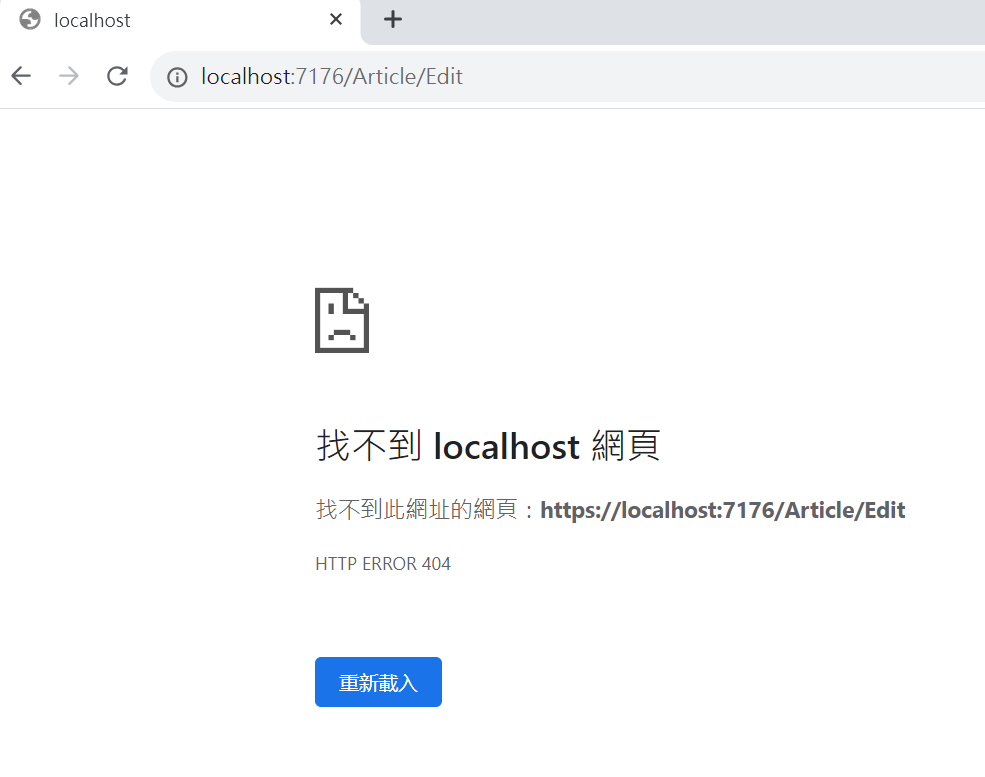
Edit這裡,因為需要後面的Id編號,畢竟我們只編輯一筆,不是全部,所以如果直接參考Create的方式,從網址輸入Article/Edit就會產生錯誤訊息喔!像是下面這樣,所以後面要加上有的編號~
我把內容編輯修改一下,點擊Save。
可以看到首頁呈現出來的資料顯示,確實被更改了
使用SSMS確認查詢也查詢的到對的資料
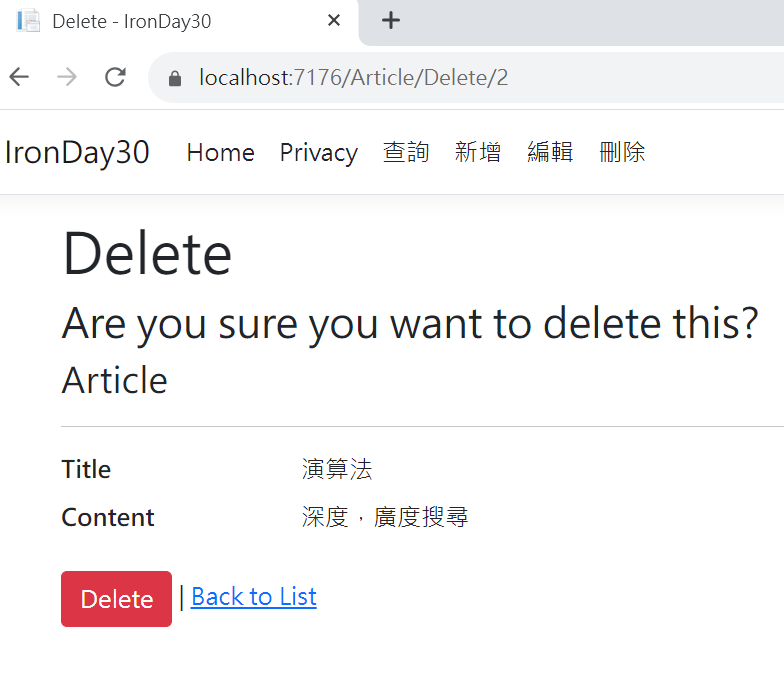
然後可以試著把資料刪除,刪除跟編輯一樣,都是要有相對應的編號才可以刪除這一筆喔。
這樣基本上就是實作一個 MVC 架構,具資料庫基本操作功能的網站,其中包含連線至資料庫的 model、對其進行調用的 controller 以及顯示的 view。
這幾天都是使用Entity Framework Core進行資料庫操作,讓我們更輕鬆地管理和存取資料。通過定義數據模型、設置資料庫上下文、執行遷移和使用Entity Framework Core的LINQ查詢,我們可以有效地與數據庫交互。
第19天挑戰完成!!!!
